Sottositi per CMS Plone 1.4.1
Consente di definire porzioni di sito con un layout personalizzato
Published by Regione Emilia-Romagna
Gestito da Regione Emilia-Romagna
Software maintained by RedTurtle
Technical contact Sara Turra
Development status: stable
Software functionality
sottosito
stili personalizzabili
testata per i sottositi
configurazione avanzata per gli stili
Regione Emilia-Romagna
detailed information
Sottositi per CMS Plone 1.4.1
Last release 2011-03-14 (1.4.1)
Type of maintenance contract
Stato publiccode.yml
Contract with RedTurtle until the 2020-08-31
List of dependencies
OSS
Plone
Supported languages
Italian
English
Extended description
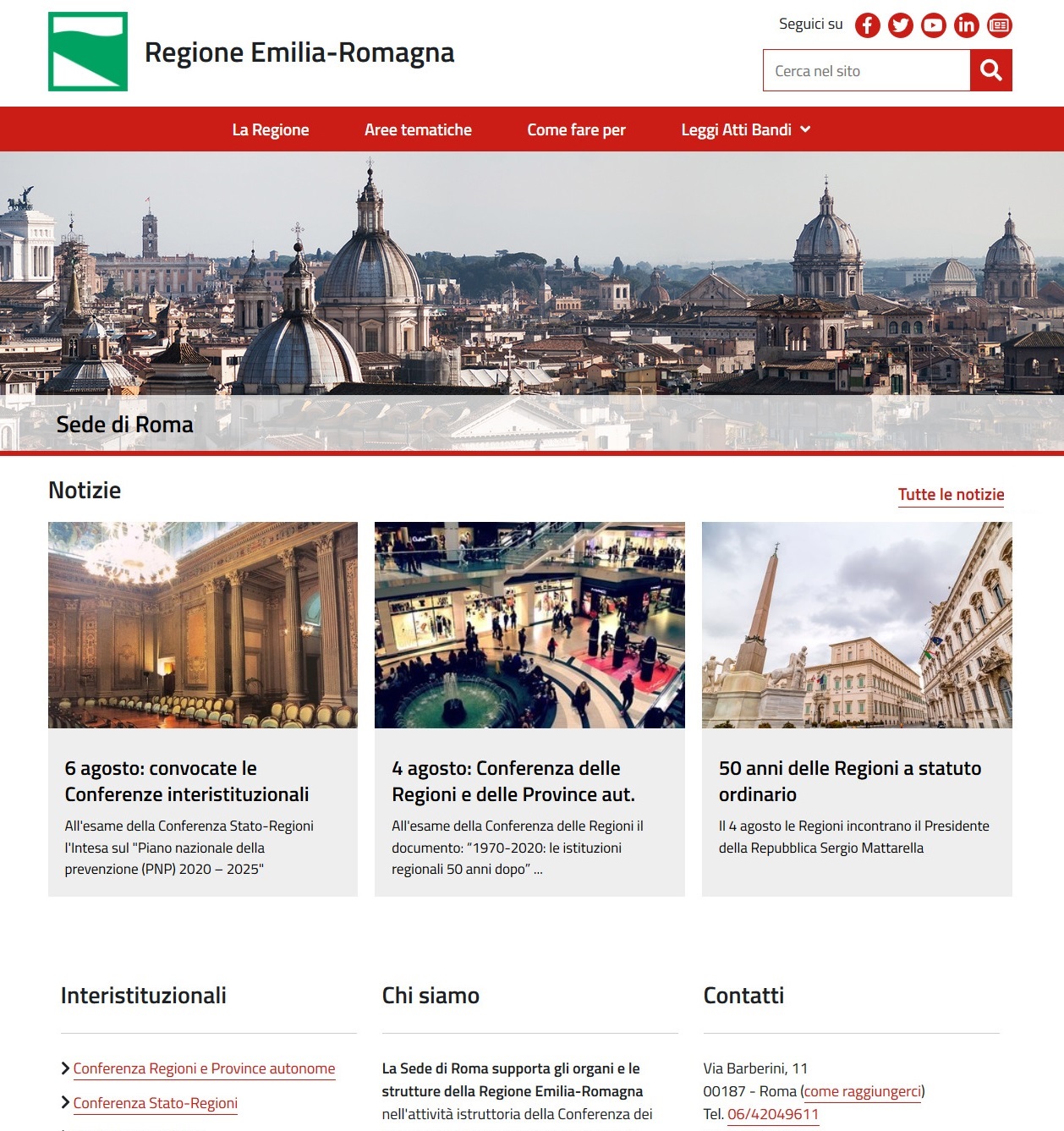
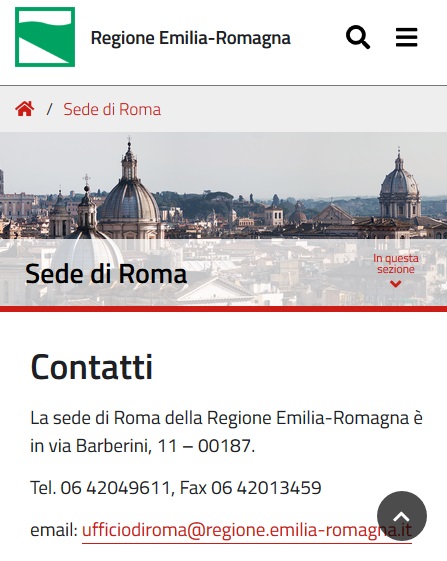
Plugin per Plone che consente di impostare dei sottositi all’interno di un sito. Un sottosito è una porzione di sito (da una cartella in poi, per tutti i suoi figli) che ha un layout personalizzato con una immagine e/o un colore sempre presente sotto alla testata del sito ed eventuali altri stili personalizzati. Ad es. si può fare in modo che quando si visualizza il sottosito da “mobile” appaia in testata un’àncora (“In questa sezione”) che rimanda al contenuto della colonna di destra, che sta sotto al contenuto principale della pagina, così da consentire un accesso immediato al menù contestuale del sottosito.
Features
- Viewlet con il colore e l’immagine di sfondo personalizzabili del sottosito in ogni figlio di questo
- Pannello di controllo dove impostare stili aggiuntivi per il sottosito
- Nessun Content Type aggiuntivo
Abilitare un sottosito
I tipi di contenuto folderish hanno una nuova azione chiamata “Imposta come sottosito” per contrassegnarli come tali.
Disabilitare un sottosito
I tipi di contenuto folderish contrassegnati come sottositi hanno una nuova azione chiamata “Disabilita come sottosito” per deselezionarli come tali.
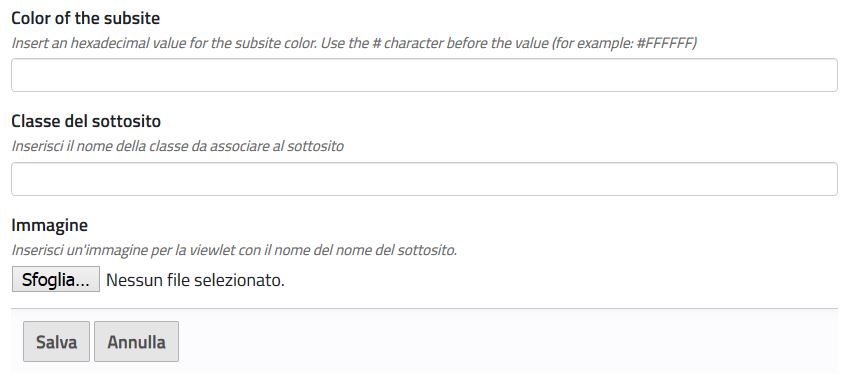
Impostazioni dei sottositi
Un sottosito ha una nuova voce nella barra degli strumenti: Stili sottositi. In questa vista si possono impostare due parametri: il colore e l’immagine di sfondo.
Questi parametri snoo usati per dare gli stili alla testata dei sottositi (è una viewlet). Questi stili sono combinati in una viewlet custom che li inietta come stili CSS.
Personalizzare il layout dei sottositi
Nel pannello di controllo del sito c’è una configurazione con una textarea dove si può inserire del codice CSS che verrà applicato in ogni sottosito e nei rispettivi figli.
Questo è utile per esempio se si volesse che tutte le intestazioni (h1 o h2) nel sottosito avessero il colore impostato per questo.